
昨天,华为正式发布了折叠屏手机Mate X,响了很久的靴子终于落地,在咋舌于价格的同时,作为一个设计师,你准备好面对这个革命性的产品了吗?

从左至右:华为、三星、柔宇、小米、苹果折叠屏专利
涉及产品设计,小U阅读前推荐
??点击查看:【UF2019主题演讲】Alibaba Design-梁山鹰改变世界之余,设计师能改变自己吗?
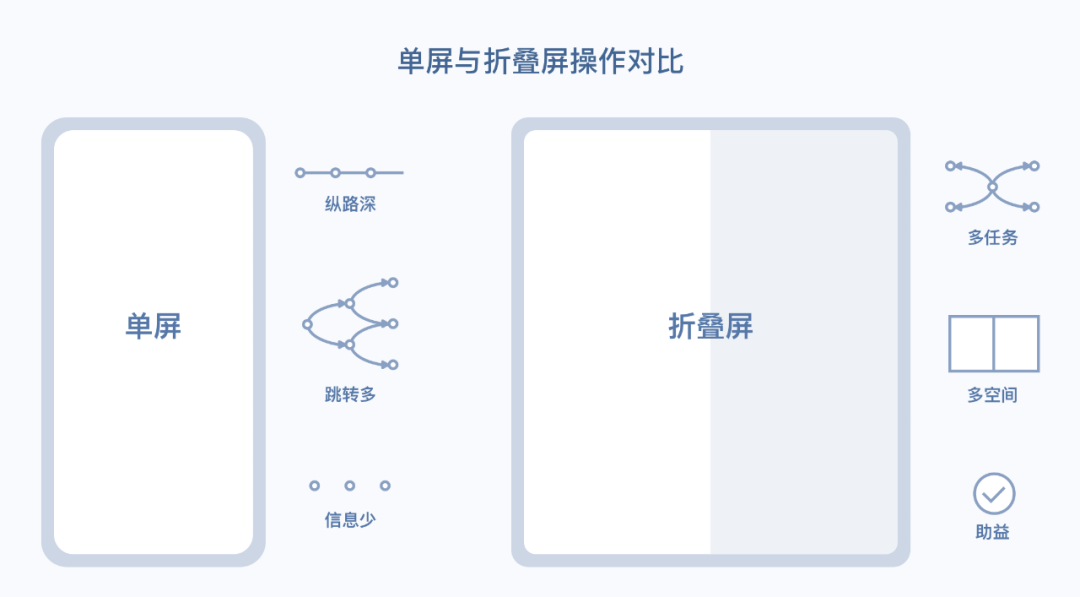
折叠屏优势折叠屏相对传统手机的优势可以归纳为三个方面:1. 屏幕更大华为Mate X展开屏为8英寸、三星Galaxy Fold展开屏为7.3英寸,大屏幕提升了视觉冲击力和感染力。2. 满足更多场景化需求用户在休闲娱乐的场景下希望手机屏幕尽可能大,适合娱乐的体验感;而在携带的过程中又希望手机足够小,便于携带。折叠屏在“展开”和“折叠”状态下,可以分别适合不同场景下的用户体验。3. 提升特殊场景下的工作效率折叠屏的主要特点包括“多任务处理”“主屏幕更大”“体积小方便携带”等,大大提升不同场景下的工作效率。

折叠屏适配方式结合华为的折叠屏适配指南和携程目前的产品框架,我们总结出现阶段适合携程APP的五种适配方式:
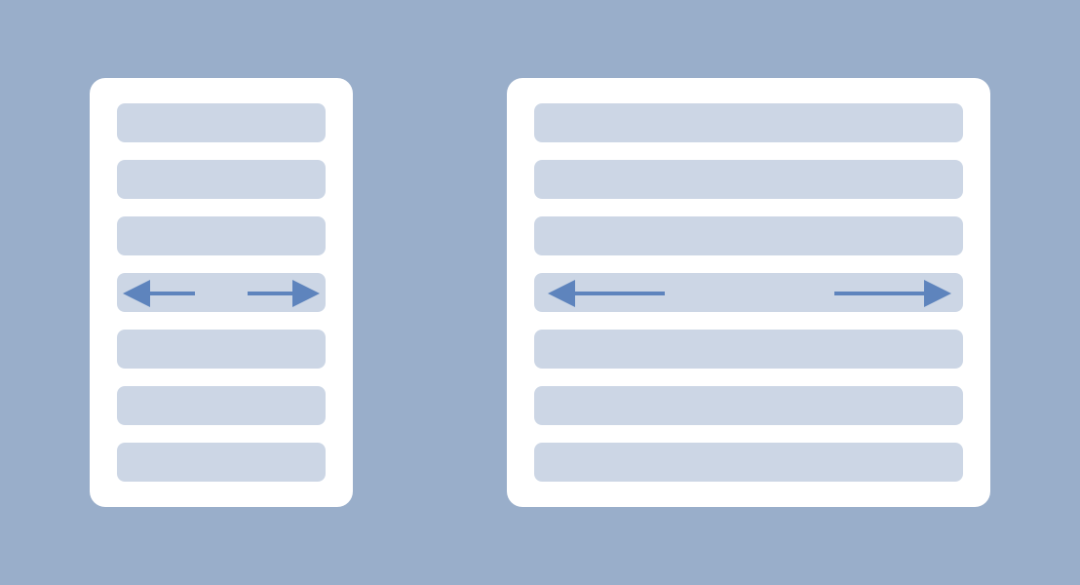
1. 相对拉伸纵向布局结构不变,横向空间延伸。这种适配方式适合列表结构的页面。短期内需要快速上线的界面也可采用拉伸适配,可用优先,不考虑界面体验。

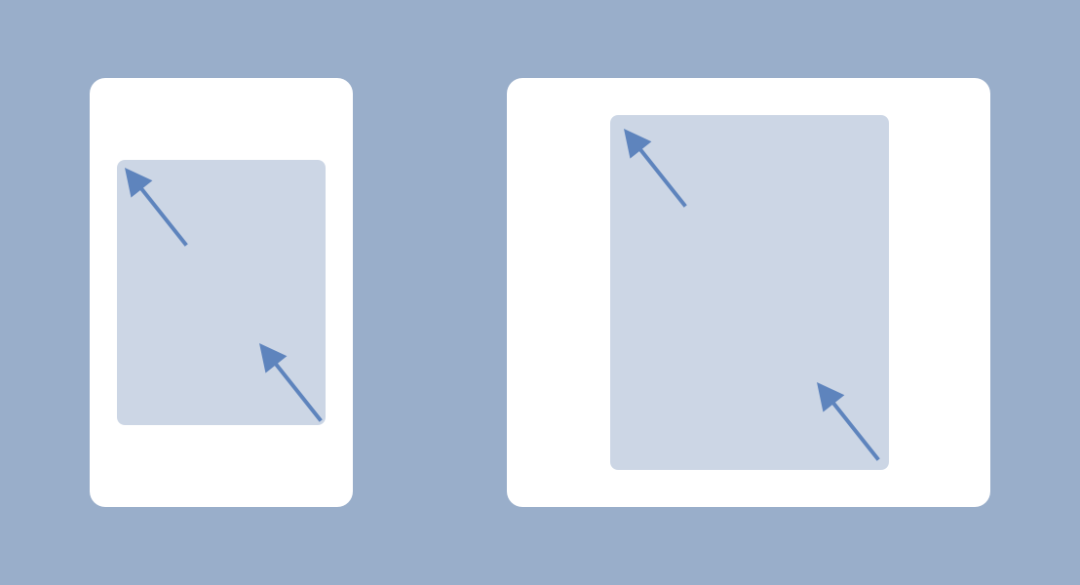
2. 相对缩放
纵向布局结构不变,单个元素在行内进行等比缩放。这种适配方式适合的页面场景很有限,如广告弹窗页。

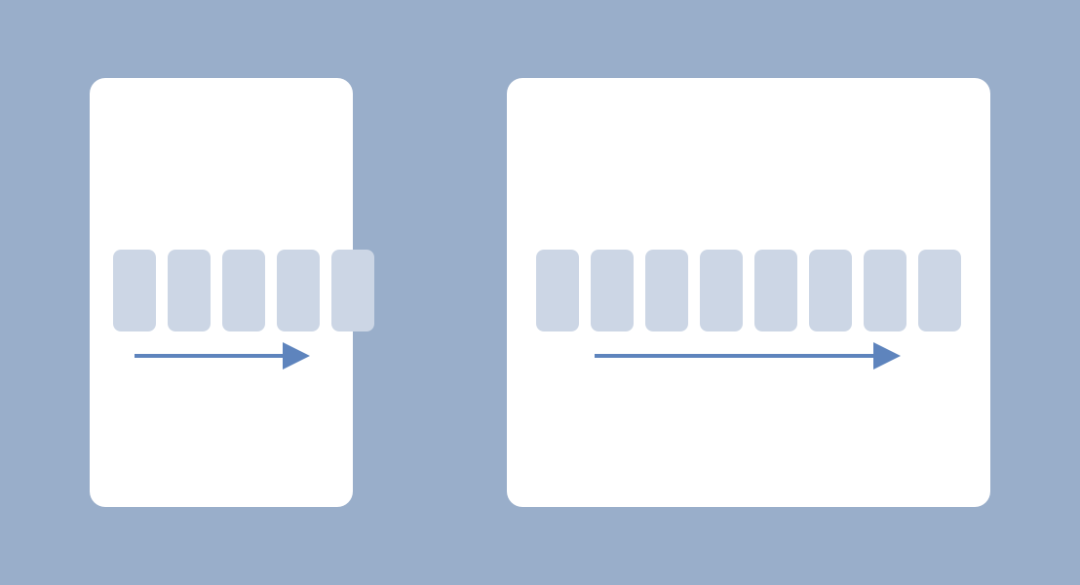
3. 延伸布局
纵向布局结构不变,可容纳元素个数增加。这种适配方式适合横滑数量能超过两屏的页面,如果模块数量撑不满一屏,反而会给人未对齐、未做适配的误解。

4. 挪移布局可视化元素进行重新分组,各组块位置挪移,最终形成均衡的排版。这种适配方式适用于内容呈现型、单页面内信息架构层级少的页面,如首页、内容详情页等。左侧建议固定。

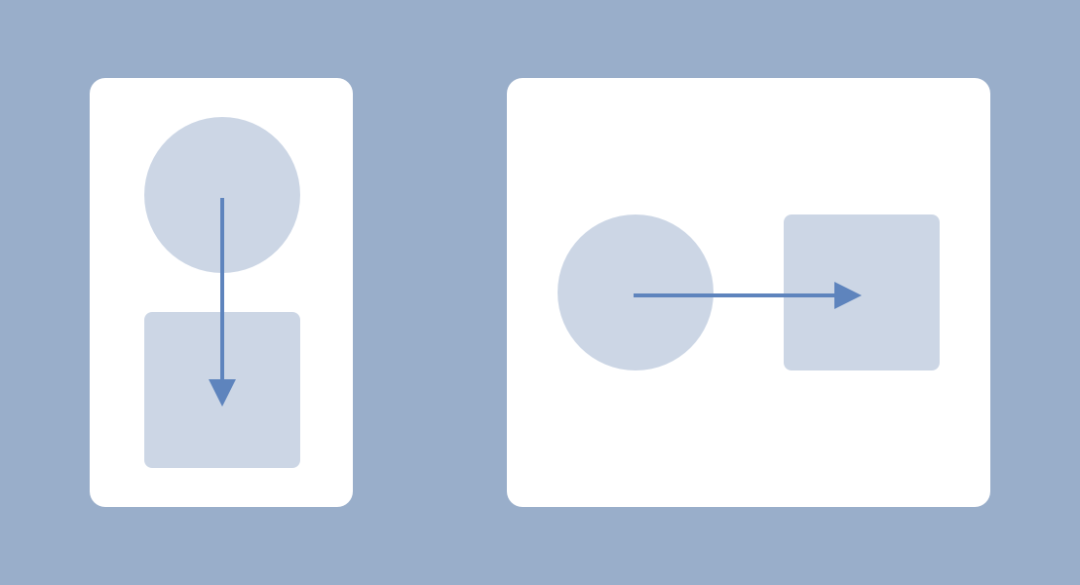
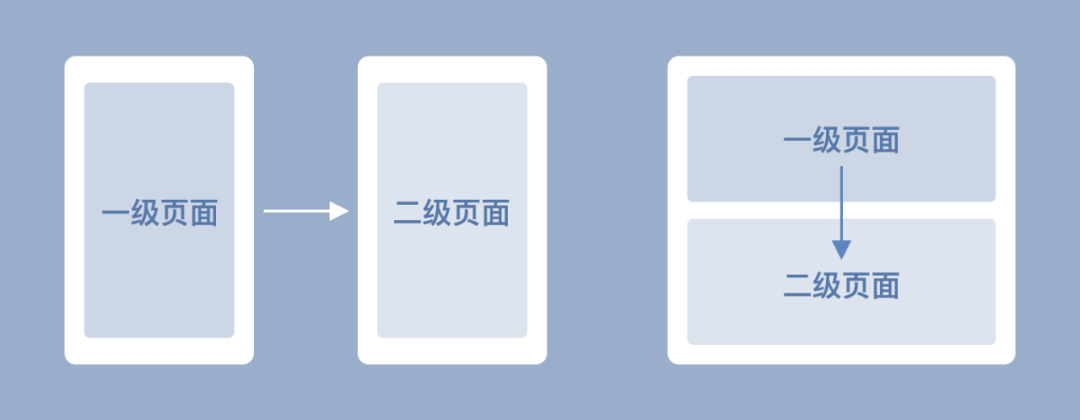
5. 分栏布局:左右或上下将原来折叠态需要两屏、并通过跳转才能切换的内容,利用展开态下的屏幕空间,实现同一屏中展示。这种适配方式是结合折叠屏特点的新布局设计,用户体验好。适合折叠屏已投入市场或开发周期充裕的版本。


APP在适配折叠屏时,应当遵循折叠屏设计规范并利用折叠屏的优势特性去展开设计大家对折叠屏的设计有什么看法吗?欢迎在评论区留言~

大会内容推荐
【UF2019报名攻略】十月优惠价 含大会日程
【UF2019主题演讲】当艺术遇上科学:数字化用户体验
【UF2019主题演讲】数据洞察,体验创新
【UF2019主题演讲】从无限运算力到无限想象力
【UF2019论坛】高端局:新零售体验设计论坛
【UF2019论坛】创新局:服务体验设计论坛
【UF2019企业参访】高端企业参访+内部案例分享



点“阅读原文”加入UXPA会员
(可享受UF最低折扣哦)